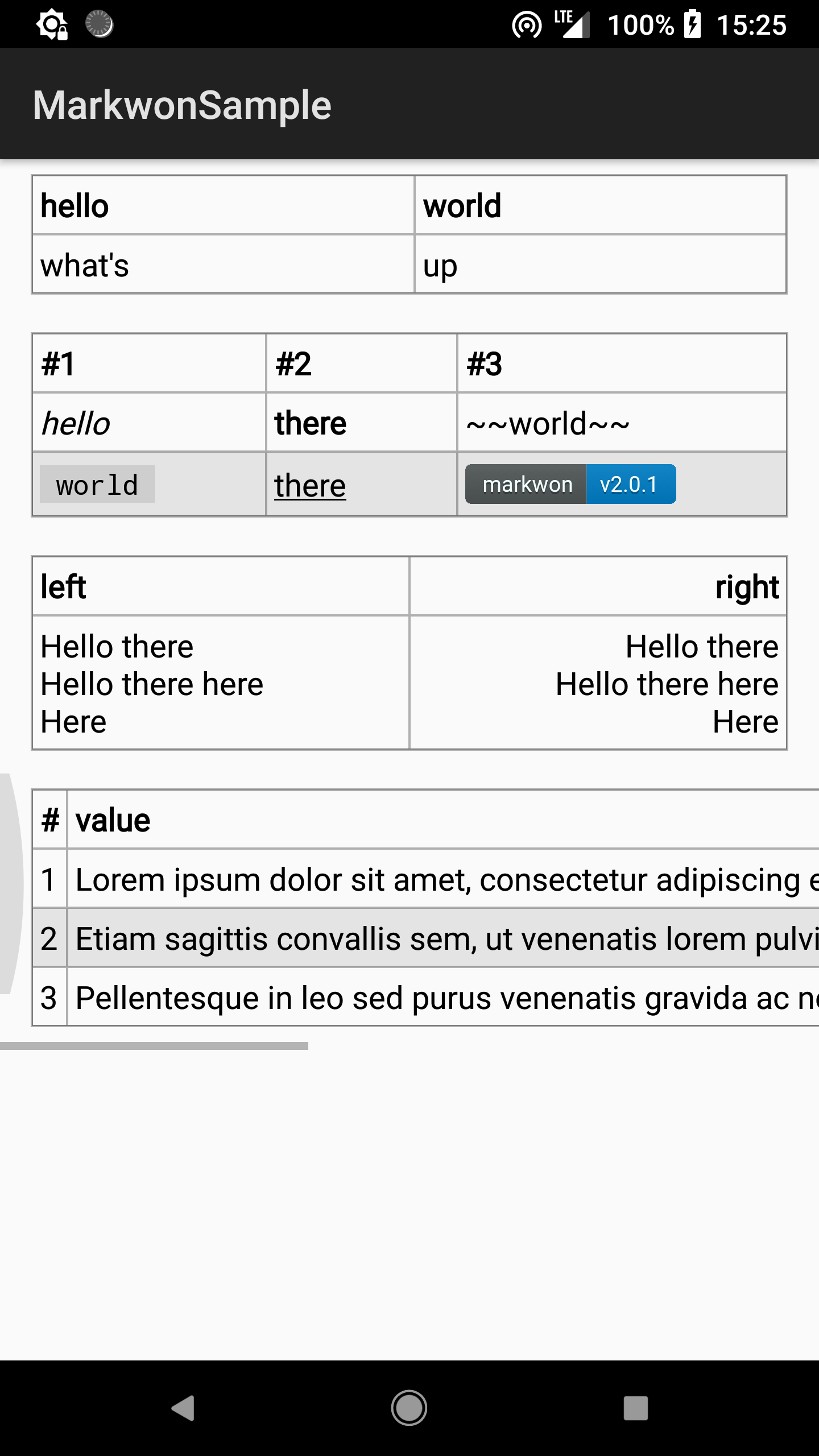
Recycler Table 3.0.0

Artifact that provides MarkwonAdapter.Entry to render TableBlock inside
Android-native TableLayout widget.

* It's possible to wrap `TableLayout` inside a `HorizontalScrollView` to include all table content
Register instance of TableEntry with MarkwonAdapter to render TableBlocks:
final MarkwonAdapter adapter = MarkwonAdapter.builder(R.layout.adapter_default_entry, R.id.text)
.include(TableBlock.class, TableEntry.create(builder -> builder
.tableLayout(R.layout.adapter_table_block, R.id.table_layout)
.textLayoutIsRoot(R.layout.view_table_entry_cell)))
.build();
TableEntry requires at least 2 arguments:
tableLayout- layout withTableLayoutinsidetextLayout- layout withTextViewinside (represents independent table cell)
In case when required view is the root of layout specific builder methods can be used:
tableLayoutIsRoot(int)textLayoutIsRoot(int)
If your layouts have different structure (for example wrap a TableView inside a HorizontalScrollView)
then you should use methods that accept ID of required view inside layout:
tableLayout(int, int)textLayout(int, int)
To display TableBlock as a TableLayout specific MarkwonPlugin must be used: TableEntryPlugin.
WARNING
Do not use TablePlugin if you wish to display markdown tables via TableEntry. Use TableEntryPlugin instead
TableEntryPlugin can reuse existing TablePlugin to make appearance of tables the same in both contexts:
when rendering natively in a TextView and when rendering in RecyclerView with TableEntry.
TableEntryPlugin.create(Context)- creates plugin with defaultTableThemeTableEntryPlugin.create(TableTheme)- creates plugin with providedTableThemeTableEntryPlugin.create(TablePlugin.ThemeConfigure)- creates plugin with theme configured byThemeConfigureTableEntryPlugin.create(TablePlugin)- creates plugin withTableThemeused in providedTablePlugin
final Markwon markwon = Markwon.builder(context)
.usePlugin(TableEntryPlugin.create(context))
// other plugins
.build();
final Markwon markwon = Markwon.builder(context)
.usePlugin(TableEntryPlugin.create(builder -> builder
.tableBorderWidth(0)
.tableHeaderRowBackgroundColor(Color.RED)))
// other plugins
.build();
Table with scrollable content
To stretch table columns to fit the width of screen or to make table scrollable when content exceeds screen width this layout can be used:
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:paddingLeft="16dip"
android:paddingTop="8dip"
android:paddingRight="16dip"
android:paddingBottom="8dip"
android:scrollbarStyle="outsideInset">
<TableLayout
android:id="@+id/table_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="*" />
</HorizontalScrollView>